Al insertar imágenes en una página web lo habitual es hacerlo en formato JPEG o PNG, incluso GIF. Son formatos de imagen estándar que llevan décadas utilizándose.
En los últimos años han salido una serie de formatos de imagen, denominados de nueva generación. Sin una pérdida de calidad aparente consiguen una mayor compresión, obteniendo ficheros más pequeños respecto a los clásicos JPEG o PNG.
WebP es uno de estos formatos de imagen de nueva generación, impulsado por Google. Las imágenes WebP están soportadas por los principales navegadores web (de escritorio y móvil) desde hace algunos años, como podrás comprobar en https://caniuse.com/webp
Al usar imágenes WebP en una página web conseguiremos un aumento considerable en la velocidad de carga, sobre todo si empleamos muchas imágenes y/o son ficheros grandes. El peso o tamaño de los datos a descargar será menor, tu web cargará antes en el navegador.
¿Cómo convertir y usar imágenes WebP?
Puedes encontrar herramientas online para convertir imágenes a WebP, utilizar algún plugin o extensión para tu gestor de contenidos (WordPress, Joomla, Drupal…), convertirlas mediante algún programa de línea de comandos…
WebP en WordPress
Existen varios plugins que convierten automáticamente las imágenes que tengas en la biblioteca de medios a WebP, así como toda nueva imagen que subas.
Uno de los plugins más usados y sencillos, además de gratuito, es WebP Express.
Resulta sencillo de configurar. Permite usar diversos programas y librerías disponibles en tu servidor para la conversión, ajustar la calidad de la compresión, y algunos otros ajustes como la ubicación en la que alojar las imágenes WebP.
Este plugin trata de determinar si el navegador del cliente admite WebP. Si es así sirve la imagen en este formato para acelerar tu página. Si el navegador no admite WebP el plugin mostrará la imagen en su formato original (JPEG o PNG).
Una alternativa a este plugin, también gratuito y que funciona de forma similar es WebP Converter for Media.
Otros plugins de optimización de imágenes permiten ajustar la calidad y tamaño de las mismas, así como convertirlas a formato WebP:
Conversores WebP online
Otra forma es convertir directamente las imágenes JPG o PNG a WebP mediante páginas web y herramientas online. Algunas que puedes usar son:
Software local
Podemos encontrar paquetes y librerías para usar por terminal o línea de comandos, o programas visuales para convertir grandes cantidades de imágenes «a la vez». Algunas soluciones son:
- cwebp (librería de Google, disponible para Windows, Linux y Mac OS).
- Advanced Batch Image Converter (para Windows, Linux y Mac OS)
- XnConvert (Windows, Linux y Mac OS)
- ImageMagick (librerías para Linux)
- Plugins para software de edición de imágenes:
- Adobe Photoshop WebP Plugin (disponible para Windows y Mac OS)
- GIMP WebP Import Export Plugin (para Windows)
¿Cómo saber si tu web usa imágenes WebP?
Una forma fácil y accesible de saberlo es mediante las herramientas de desarrollador del navegador Chrome o Firefox.
Para abrir esta ventana de herramientas, visita tu web y pulsa:
- En Windows: la tecla F12
- En Mac: CMD + Option + I
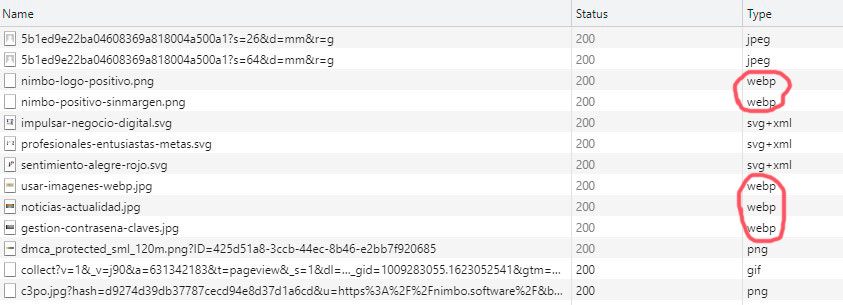
Al abrirse la ventana de herramientas de desarrolladores, ve a la pestaña «Network» o «Red». A continuación muestra solo las imágenes pulsando sobre el filtro de «Img».
Aparecerá una tabla con todas las imágenes que se incluyen en la página que estas viendo. En la columna «type» aparece el formato de las imágenes. Si ahí figura «webp» significará que tu web está sirviendo las imágenes en este formato.