A menudo, al visitar un sitio web, me encuentro con detalles que no terminan de encajar. Basta con visitar 2 o 3 páginas del sitio, ver algún detalle del código fuente y de las herramientas de depuración del navegador (el panel que se activa al pulsar la tecla F12), para descubrir ciertos aspectos que pueden mejorarse. Todo esto en menos de 2 minutos.
Ya sea por falta de tiempo, presupuesto, desconocimiento o pura desmotivación, muchos diseñadores web entregan a sus clientes proyectos que no están completamente pulidos. Con unas pocas horas adicionales de trabajo, se podría entregar una web más segura, optimizada, rápida y con mejor nivel de SEO técnico.
¿Te interesa conocer los errores más comunes y cómo detectarlos fácilmente? Aquí te lo cuento.
Los siguientes problemas se basan en mi experiencia al visitar sitios web y trabajando con gestores de contenido como WordPress, la herramienta detrás de la mayoría de las páginas actuales.
Problemas de rendimiento
En algunos casos, la lentitud es apenas perceptible, pero en otros, el tiempo de carga de ciertas páginas es evidente, incluso en equipos de escritorio o portátiles. Y la situación empeora al usar dispositivos móviles con menor potencia y conexiones de ancho de banda limitado.
Una de las principales culpables suele ser el uso de imágenes sin optimizar. Hoy en día se usan imágenes grandes y con buena resolución para diseñar sitios web muy gráficos y visuales.
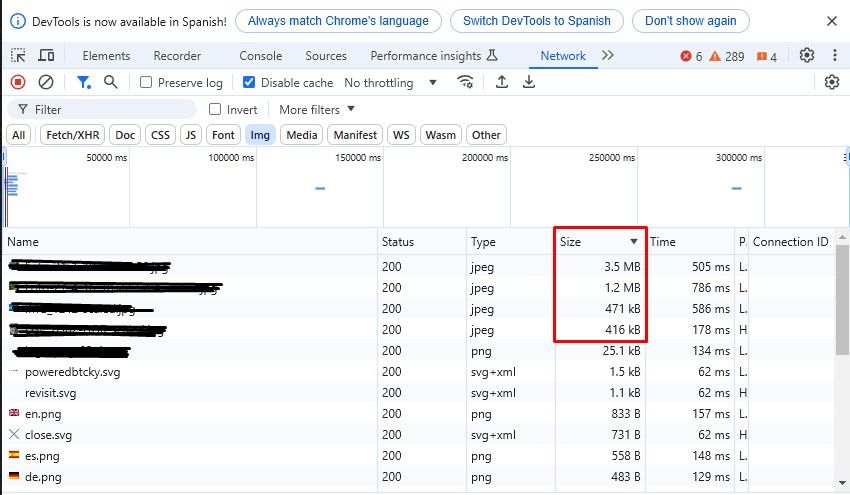
Si abres las herramientas para desarrolladores en tu navegador (pulsando la tecla F12), vas a la pestaña Network y filtras por Img, presta atención si ves algo como esto:

En este ejemplo real, se están usando imágenes sin optimizar de gran tamaño.
Si se dedica algo de tiempo a optimizar un sitio web, las imágenes deberían pesar mucho menos, estar servidas en formato Webp o Avif (en lugar de JPG o PNG de gran tamaño), y cargar en el navegador a medida que se hagan visibles al hacer scroll en la página, lo que se conoce como carga diferida o lazy load.
Si tu web utiliza imágenes poco optimizadas, en formatos tradicionales o sin aplicar carga diferida, seguramente tu diseñador no ha prestado atención a la optimizar la velocidad de carga.
Problemas técnicos y errores en los contenidos
En esta área los problemas pueden ser muy diversos y tener distintos orígenes. Los más habituales tienden a estar relacionados con los siguientes aspectos:
- botones y enlaces rotos: no funcionan, o apuntan a páginas eliminadas o inexistentes.
- menús desplegables inoperativos: especialmente en la versión móvil.
- textos sin traducir: ocurre en tiendas online o sitios web que usan plugins y plantillas sin traducción al español.
- incrustaciones defectuosas: por ejemplo, mapas de Google o contenidos incrustados de Facebook.
- textos legales: ausencia del aviso legal, política de cookies, política de privacidad…
Mejoras en SEO técnico
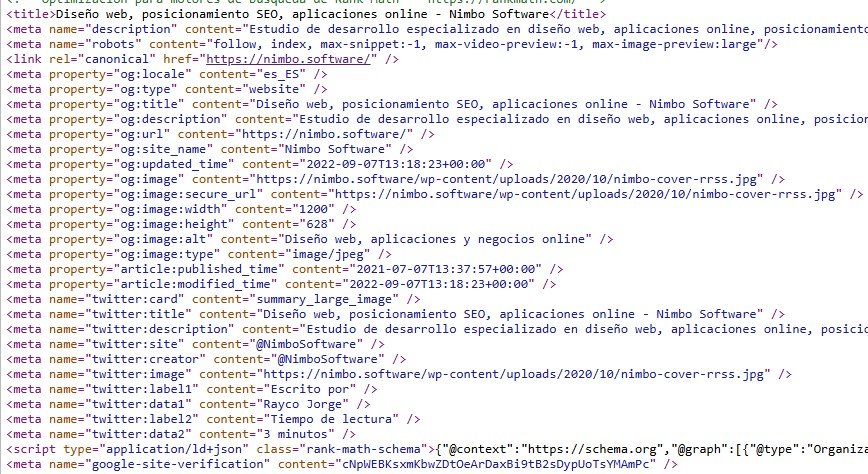
Los metadatos son información (no visible) que se incluye en cada página web, en cada URL. Si examinas el código fuente de tu web (pulsando Ctrl + U por lo general), deberías encontrar algo similar a esto:

Los metadatos proporcionan información a buscadores y redes sociales, tales como el título de la página, un texto descriptivo de la misma, una imagen destacada relacionada, el autor del contenido, etc.
Si tu web carece de esta información, es evidente que no se tuvo en cuenta facilitar la comprensión de tus contenidos a los buscadores. El nivel SEO de la web sería mejorable.
Además de lo anterior, hay otros aspectos que podrías detectar fácilmente que benefician al SEO de tu página. Comprueba que:
- las imágenes tengan un texto alternativo (alt).
- los nombres de los ficheros (imágenes, pdf…) contengan palabras significativas.
- no haya enlaces rotos, tanto internos (otras secciones del sitio web) como externos (a otros sitios web).
- no haya páginas sin contenido, o textos muy poco relevantes e insignificantes.
- que cada página o URL trate de dar respuesta a un tema concreto, no abarque diferentes temas de ámbitos distintos.
- uso apropiado de los datos estructurados.
Problemas de seguridad
Si al añadir /wp-admin al dominio de tu web aparece el formulario de acceso, significa que no se ocultado la URL predeterminada para ingresar al panel de administración de WordPress.
Si existe la URL /author/admin bajo tu dominio, significa que se está usando el nombre de usuario por defecto para el administrador de WordPress.
Estos aspectos hacen más vulnerable a un sitio WordPress ante ataques por fuerza bruta, y sugieren que el desarrollador no se ha preocupado por la seguridad del sitio web.
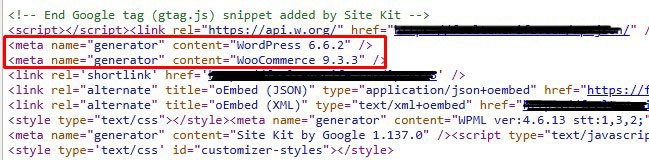
Además, si al ver el código fuente de la página (Ctrl + U) aparecen detalles como los siguientes:

Es que se está informado a todo el mundo de la plataforma y versión concreta usada en la web. Esta información no se debería hacer pública. Un atacante podría aprovechar errores y fallos de seguridad conocidos de estas plataformas para acceder a la web o hackearla.
Detalles como estos implica que no se puso especial interés en mejorar la seguridad básica del sitio web.
En resumen, como habrás notado, con solo prestar atención al código fuente, analizar la carga de imágenes y probar ciertas URL, es posible evaluar si el diseñador del sitio ha invertido tiempo en optimizar la velocidad de carga, mejorar el SEO, corregir errores y reforzar la seguridad. Todo esto se puede verificar de forma rápida en cuestión de minutos.